ux design / case study / Aug - Nov 2021
This project is a ticket booking flow for a sports stadium, with the goal of delivering a simple and quick ticket purchase procedure. Sport's Arena's target customers are students and office workers looking for a location to spend their leisure time.

UX designer designing an app for Sport's Arena from conception to delivery.
Conducting interviews, digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
In the ticket purchase process, the page is too complicated and the information guidance is unclear.
Design a website that provide clear and easy to use ticket ordering flow.
To understand the users I'm creating for and their needs, I conducted interviews and built empathy maps. Working people who are busy were identified as the main user demographic through research.
This user group confirmed original beliefs about Sport's Arena customers, however, the study found that seat information was the problem preventing users from purchasing tickets.



Jenny is a busy college student who needs intuitive website navigation and realistic seat information because she want to find their seat easily and enjoy the games
I translated my basic notion of the features and how they would be structured into information architecture trees after I had established a rough concept of the features and how they would be organised. This helped me in determining which screen states and modals I needed to create.


As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.


Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was building and ordering a ticket, so the prototype could be used in a usability study.
View Sport's Arena low-fidelity prototype

I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.



The key mockups that were refined after the usability study


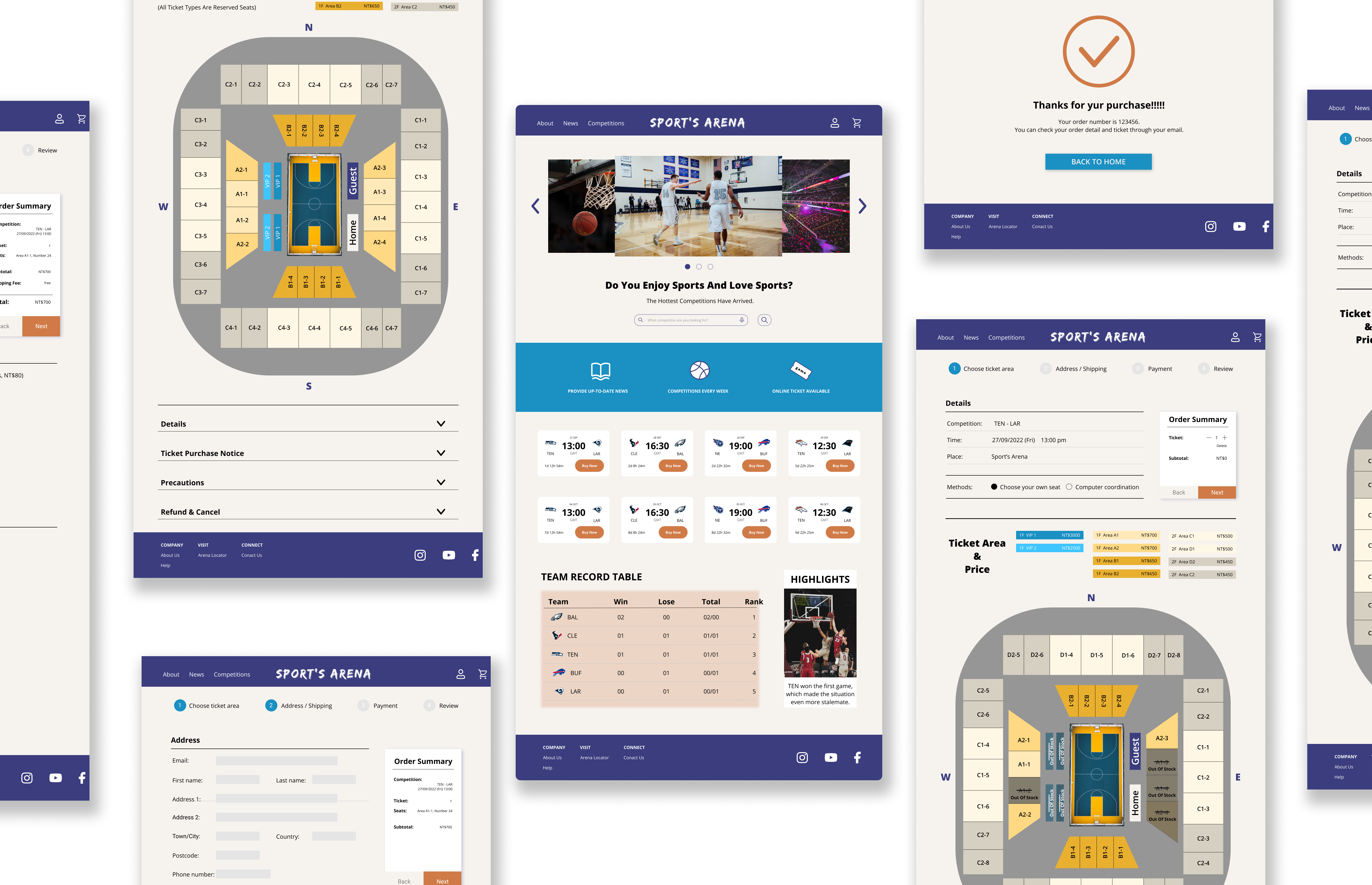
The final high-fidelity prototype presented cleaner user flows for ordering a ticket and checkout. It also met user needs for seat information as well as more customization.
View Sport's Arena high-fidelity prototype


The app makes users feel like Sport's Arena really thinks about how to meet their needs.
One quote from peer feedback:
“The web made it so easy and fun to buy the ticket! I would definitely use this website as a go-to for an exciting game.”
While designing the Sport's Arena website, I learned that the first ideas for the website are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
