ux design / case study / Sep - Dec 2021
HEALTHIER is an app that focuses on healthy supplements, a tool to help people understand and learn the knowledge and cognition of healthy food. The main target users of HEALTHIER include college students and young adults. They care about their health and want to know more about what they can do to maintain their health.

UX designer leading the app and responsive website design from conception to delivery.
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
The majority of people do not have a full concept or definition of nutritious food. Following research, it was shown that individuals want to learn more, but are frightened off by the vast number of proper nouns, which continues to lead to variances in the definition of healthy food.
Design an app that will improve education on healthy food and help people learn the healthy food they are interested in.
I construct interview questions based on data from a study of young people about healthy foods, which I then use to perform user interviews. The majority of participants stated that they had no feelings about nutritious foods and do not consider they are necessary, but they are eager to learn more about them. The research results show unequivocally that if users have access to an easy-to-use tool to help guide them, they will be more open-minded and aware of nutritious foods.

type of user: An athlete
action: Learn the knowledge of nutrition
benefit: I can greatly choose the right nutrition to support my training

Open the app to browse the nutrition types to learn the nutrition knowledge and find the right nutrition to support his training.
David is an athlete that needs to train every day who needs to find and learn the knowledge of nutritional because he wants to find the right nutrition to support his training.

After ideating and drafting some paper wireframes, I created the initial designs for the Healthier app. These designs focus on delivering overview guidance to users to help them learn.


To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of viewing an item about to learn and using it in a browsing.
View HEALTHIER Low-Fidelity prototype



Based on the insights from the usability studies, I applied design changes like providing a searching section from the home screen to browse healthy food specifically.

Additional design changes included adding an icon for saving favorite and providing a clear indication of images and fewer words of description.


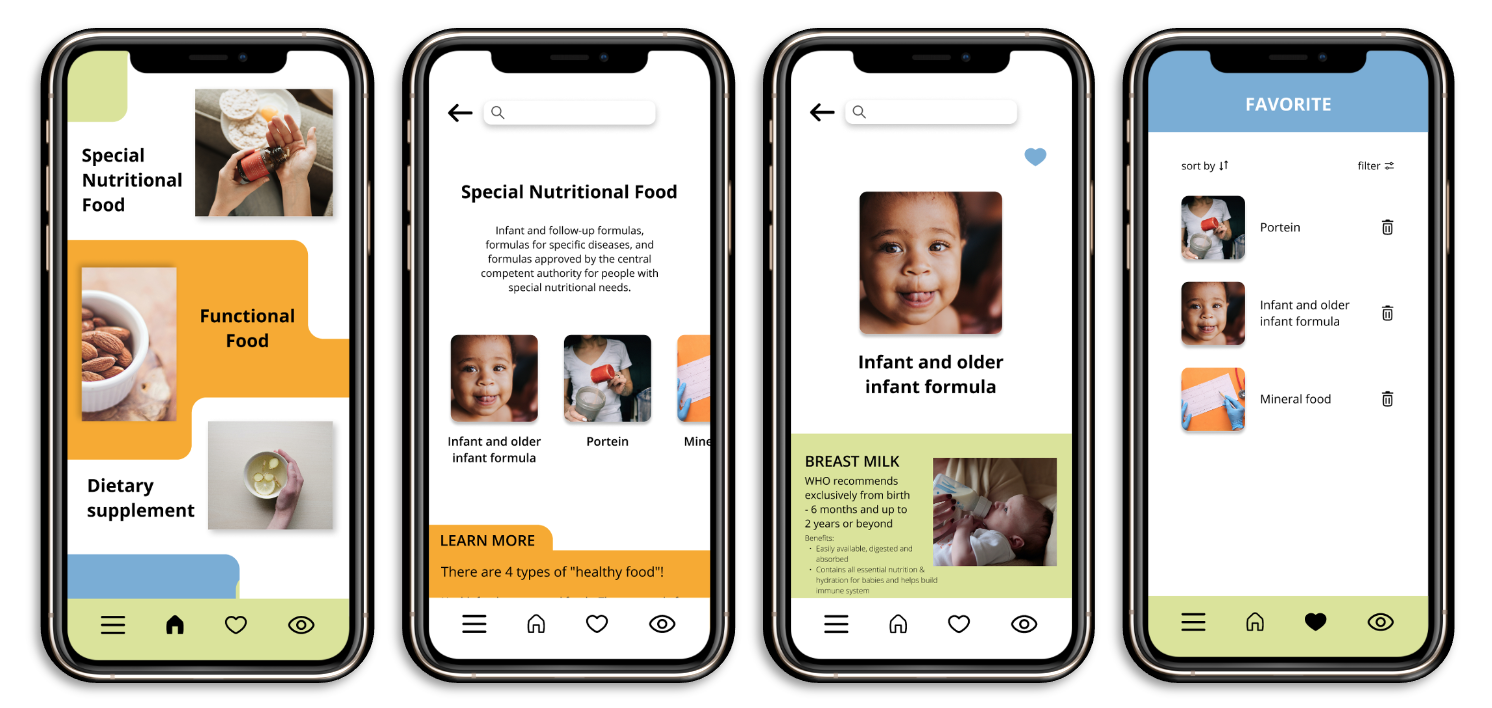
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
View the HEALTHIER High-Fidelity prototype

With the app designs completed, I started work on designing the responsive website.I used the Healthier sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.


The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.

According to users, the app makes healthy food appear as if it might assist in identifying healthy food.According to one piece of peer feedback, "the Healthier app helps to elevate environmental care to a personal level simply and entertainingly."
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.